OTOBO - Skins - Design des Ticketsystems verändern
Es ist möglich das Aussehen des OTOBO Ticketsystems zu verändern, dafür kann man einen neuen Skin erstellen.

OTOBO Skin Einstellung ändern
Jeder Agent kann selbst auswählen welchen Skin er verwenden will. Nach der OTOBO Installation gibt es nur den Standard Skin. Der OTOBO Skin definiert das Design der Oberfläche. In seinen persönlichen Einstellungen, findet man die Option seinen aktuellen Skin durch einen anderen Skin zu ersetzen.
Neuen Skin erstellen
CSS verändern
Falls Sie eine docker OTOBO Installation haben, finden sich die Skins in folgendem Ordner: /var/lib/docker/volumes/otobo_opt_otobo /_data/var/ httpd/htdocs/skins/Agent andernfalls in * $OTOBO_HOME/var/httpd/htdocs/skins/Agent/$SKIN_NAME*
Neuer Ordner
Wenn noch kein Skin hinzugefügt wurde, dann findest sich in diesem Pfad nur der Ordner "default". Um einen neuen Skin hinzuzufügen muss man zuerst einen neuen Ordner hinzufügen. Zum Beispiel "my_skin".
Design Verändern
Um nun das Design zu verändern kann man in den Ordner "my_skin " den Ordner "css " erstellen. Die Skins funktionieren so, das immer der Standard CSS Skin geladen wird. In dem eigenem Skin kann man daraufhin, die Werte aus dem Standard Skin überschreiben. Indem man Beispielsweise CSS Klassen aus dem Default Skin überschreibt:
CSS aus dem Standard Skin: Skin/default/Core.css
.Navigation {
height: 100px;
}
Könnte man zum Beispiel mit: /* Skin/my_skin/Core.css
.Navigation {
height: 30px;
}
überschreiben.
Daraufhin muss man noch eine Konfigurations Datei im Ordner $OTOBO-HOME/Kernel/Config/Files/XML/{skinName}.xml. Diese sollte folgende Struktur haben:
<?xml version="1.0" encoding="utf-8" ?>
<otobo_config version="2.0" init="Changes">
<ConfigItem Name="AgentLogo" Required="0" Valid="1">
<Description Translatable="0">The logo shown in the header of the agent interface. The URL to the image must be
a relative URL to the skin image directory.
</Description>
<Group>Framework</Group>
<SubGroup>Frontend::Agent</SubGroup>
<Setting>
<Hash>
<Item Key="URL">
https://otobo.de/wp-content/uploads/2019/12/Otobo_Wortmarke_Sub_Digital_Blau_156hoch-zugeschnitten-300x113.png
</Item>
<Item Key="StyleTop">13px</Item>
<Item Key="StyleRight">75px</Item>
<Item Key="StyleHeight">67px</Item>
<Item Key="StyleWidth">244px</Item>
</Hash>
</Setting>
</ConfigItem>
<ConfigItem Name="Loader::Agent::Skin###001-softoftSkin" Required="0" Valid="1">
<Description Translatable="0"></Description>
<Group>Framework</Group>
<SubGroup>Frontend::Agent</SubGroup>
<Setting>
<Hash>
<Item Key="InternalName">softoftSkin</Item>
<Item Key="VisibleName">softoftSkin</Item>
<Item Key="Description"></Item>
<Item Key="HomePage"></Item>
</Hash>
</Setting>
</ConfigItem>
</otobo_config>
Verfügbare Skins
Es gibt bereits von anderen Firmen erstellte Skins.
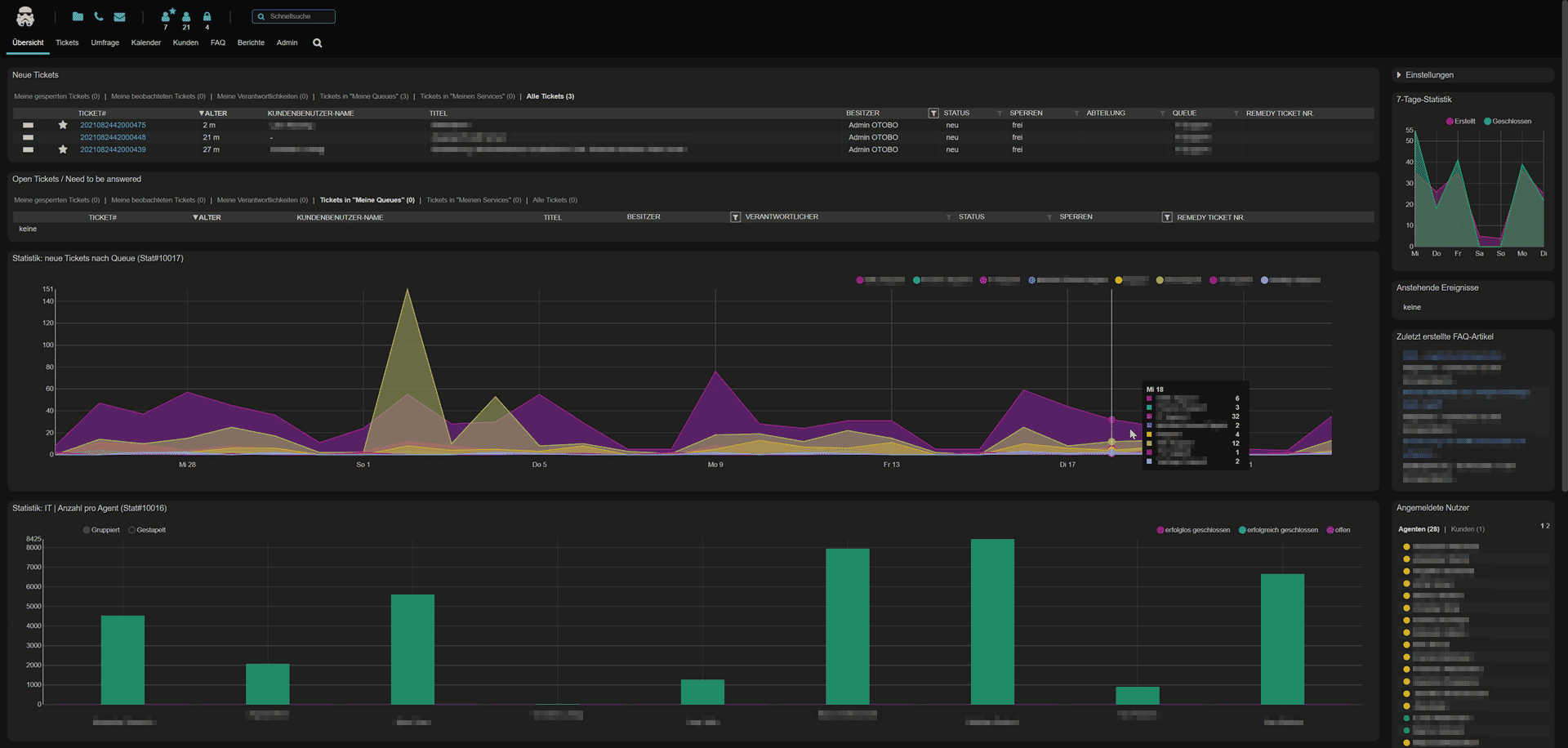
Dark Skin

Link zum Skin: Github Dark Skin
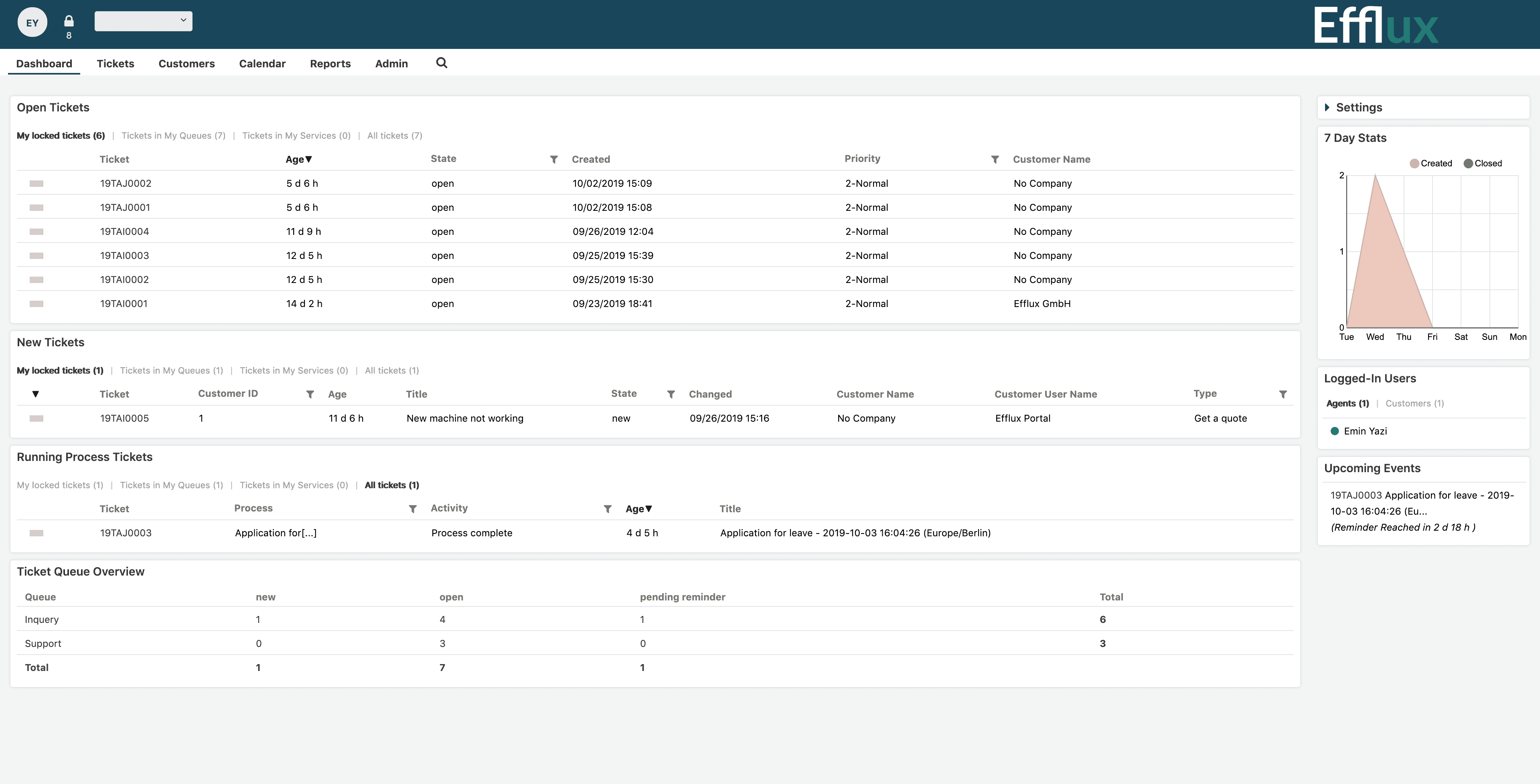
Modern Skin von Efflux

Github Link zum Skin: Efflux Modern Skin
FAQs
Wo kann man im OTOBO ein neues Skin erstellen?
Man kann ein neues Skin im OTOBO erstellen, indem man einen neuen Skin-Ordner hinzufügt.
Wie kann man das Design in einem OTOBO Skin verändern?
Um das Design in einem OTOBO Skin zu verändern, kann man im Skin-Ordner einen 'css' Ordner erstellen und die Werte aus dem Standard Skin überschreiben.
Welche Struktur sollte die Konfigurationsdatei für ein Skin in OTOBO haben?
Die Konfigurationsdatei für ein Skin in OTOBO sollte die Struktur `$OTOBO-HOME/Kernel/Config/Files/XML/{skinName}.xml` haben.
Gibt es bereits erstellte Skins von anderen Firmen für OTOBO?
Ja, es gibt bereits von anderen Firmen erstellte Skins für OTOBO wie den Dark Skin oder den Modern Skin von Efflux.
Wo findet man die offizielle OTOBO Skin Dokumentation?
Die offizielle OTOBO Skin Dokumentation kann unter folgendem Link gefunden werden: [Offizielle OTOBO Skin Dokumentation](https://doc.otobo.org/manual/developer/10.1/en/content/how-it-works/skins.html)
Probiere OTOBO mit unserer Demo
Du möchtest OTOBO ausprobieren? Kein Problem! Nutze unsere Demo-Instanz und teste OTOBO als Kundenbenutzer, Agent oder Administrator.
In Demo einloggen als: